Por ejemplo, si hiciste un enorme formulario con subformularios dentro de este y un dia no te va bien el subformulario 4 por la razón que sea, pues simplemente lo mueves de sitio con solo mover una variable, en vez de insertar form4 en tal sitio, lo insertas en otro y listo, nadie lloró. Hacer esto último "sin Jamboree" es estrepitoso, causante de bugs y de inconsistencias inter-navegador debido a que al mover piezas crudas de html puedes llevarte por delante un simple "</div>" y todo se daña, debiendo usar a veces muchas horas para detectar el error, a veces al extremo de tener que hacer toda la vista de nuevo, porque son muy costosos de detectar. Hablo de formularios y vistas grandes, en las sencillas no ocurre esto.
Sabes cuales son las principales causas de los errores en IE ?
- Las inconsistencias en el diseño de paneles.Lo que a veces funciona bien en chrome y firefox, explota estrepitosamente en IE, si es cierto, lo considero un navegador a veces prepotente y obtuso, aunque muy rápido eso si.
Usando Jamboree te puedo garantizar que una diseño html va a funcionar en IE, debido a que Jamboree internamente fuerza el buen layout, aquel apto para IE, aunque no siempre será así pero ayudará en la mayoría de los casos en donde el diseño fallará en IE, incluso en otros navegadores debido al hecho de crear un mal encapado de elementos DIV.
Usando Jamboree
En esta dirección web tienes varios casos de ejemplo, con imágenes, que muestran a Jamboree en su totalidad.
Wiki y Repositorio para Descargar
https://github.com/christiansalazar/jamboree/wiki
Descarga Directa
Algunos ejemplos (tomados de la wiki indicada arriba)
La siguiente imagen pertenece a un E-Commerce, hecho enteramente con Ajax y Jamboree, veras varios paneles, a la izquierda, al centro, a la derecha, arriba, una galería, todo fue hecho con Jamboree, sin escribir en lo absoluto ningun código HTML crudo, salvo cositas como enlaces, y una que otra cosa menor. También notarás que Jamboree no restringe el uso de CSS, ni de JQueryUI, ya que aqui estoy mostrando exactamente eso.

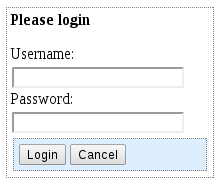
El siguiente es un ejemplo de código que produce un simple formulario de "login" hecho con Jamboree:
<?php
$main = new JamVertPanel();
$b = $main->add(new JamElement("b",'Please login'));
$b->setMarginBottom('15px');
$main->add("Username:");
$main->add(CHtml::textField('username',''));
$main->add("Password:");
$main->add(CHtml::passwordField('password',''));
// now, horz because it grows horizontally
$hpanel = $main->add(new JamHorzPanel());
$okbutton = $hpanel->add(CHtml::submitButton('Login'));
$cancelbutton = $hpanel->add(CHtml::submitButton('Cancel',
array('name'=>'cancel')));
$main->setWidth('200px');
$hpanel->addHtmlOption('style','background-color: #def');
$main->render();Lo cual al ejecutar la vista produce:

Explico este ejemplo:
se crea un JamVertPanel, eso causa que todos sus elementos añadidos crezcan (grows) hacia abajo, por incluso se le inserta un JamHorzPanel (el de color azul), el cual al ser horizontal hace que sus elementos añadidos crezcan hacia la derecha.
Si un buen dia decides que el panel de color azul no va ahi, sino a la derecha del form, simplemente haces:
$hpanel = $main->add(new JamHorzPanel()); // QUITAS ESTO Y PONES:$hpanel = new JamHorzPanel(); notaras que el boton de login y cancel siguen perteneciendo a este panel...lo unico quehas hecho es sacar el panel azul del formulario principal, lo puedes reinsertar en otrolado facilmente.
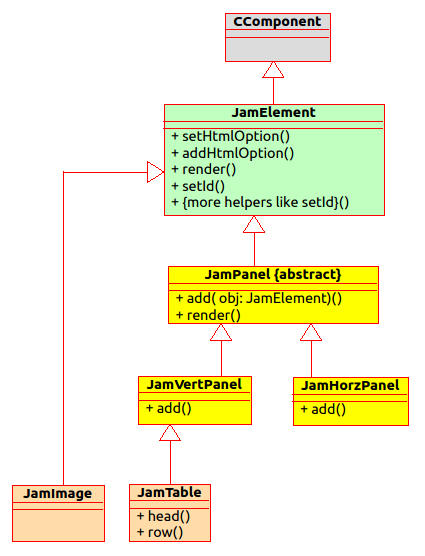
Diagrama de Clases de Jamboree

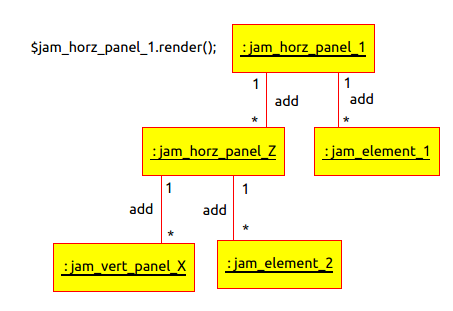
Diagrama de Objetos de Jamboree


No hay comentarios:
Publicar un comentario